SHOWROOMを快適に楽しむ上で、またApowersoftなどを利用し録画を試みているときに、アバターが画面下からぴょこぴょこ飛び跳ねたり、どこからともなくギフトや星、コメントが飛んできたり、結構ウザいですよね。
これを削除する方法は、SHOWROOMの公式ページでは明らかになっていません。そのアニメーションも含めた対話型のライブストリーミングサービスが「SHOWROOM」だからです。SHOWROOM側からしたら「アバターを消す」というのは本来の楽しみ方・サービスの主旨とはズレるため、今後のアップデートでも削除方法は公開されないと思います。
ただユーザー側でそれを設定することは難しくありません。現状の方法としては、ChromeやFirefoxのブラウザ上でユーザースタイルシートをいじると表示させなくすることができます。
方法は少し手間ですが、一度設定してしまえば以降ずっと快適にSHOWROOMを視聴することができます。
アバターやタワーを画面から消す手順

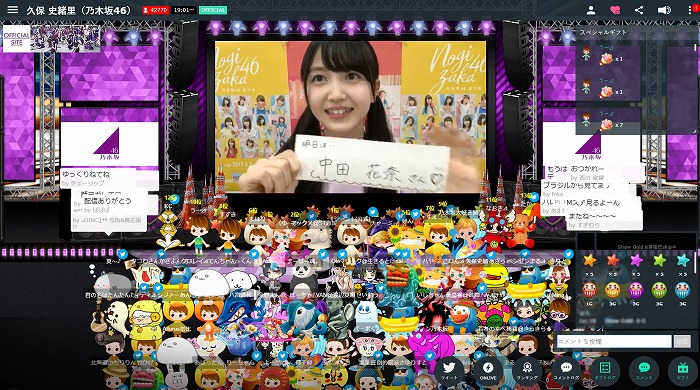
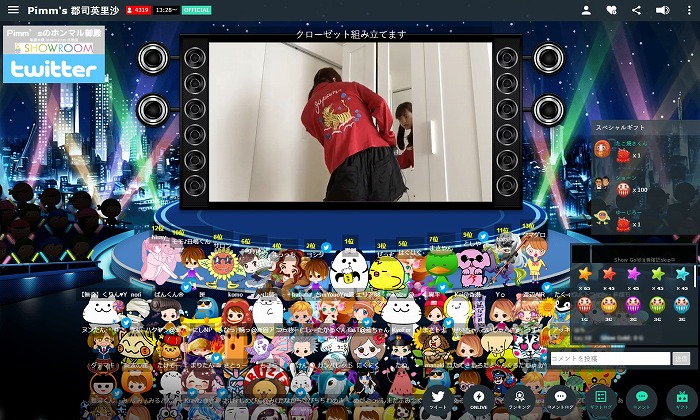
例えば視聴者数が少ない配信であれば全く必要ありませんが、乃木坂46のメンバーや、AKB48グループの主要メンバーの配信だと、1~10万人以上が集まり画面は大変なことになります。
ちなみにこちらは乃木坂46の久保史緒里さんの配信ですが、4万人以上が視聴中。画面にタワーが覆いかぶさっており、前列の観客が狂ったように跳ねています。
具体的な方法の概略としては、ブラウザのビジュアルに関するCSSをいじって見えなくします。「消す」というより、「画面に映り込まないようにする」手順となります。
Google Chromeでユーザースタイルシートをいじるには、Chromeの拡張「Stylish」をストアで追加する必要があります。なおFirefoxにも同じアドオンがあります。
Chromeウェブストア Stylish(無料) ※サービス終了

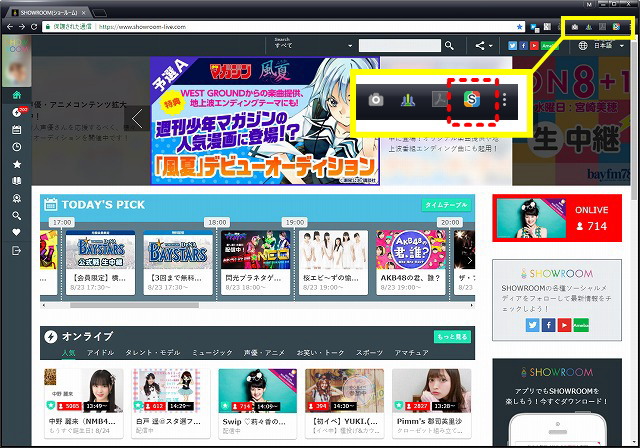
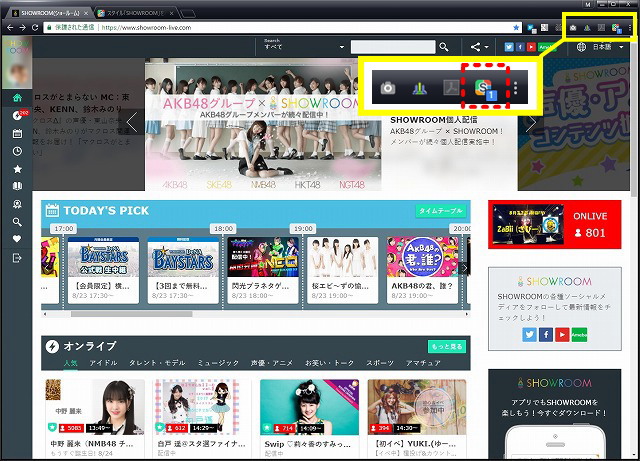
拡張を有効にしたらSHOWROOMのトップページに行きます。

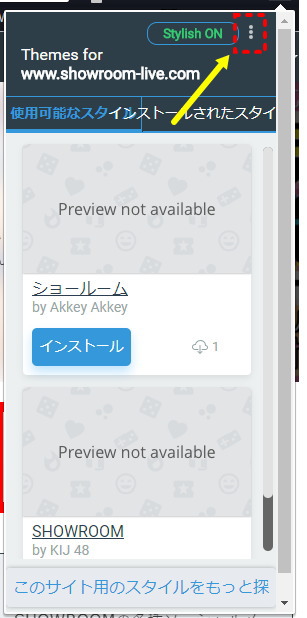
コードを編集できるページでは画像のように色が変わりますので、編集したいページでStylishのアイコンをクリックします。

すると下のようなポップアップが現れますので右上の「・」が縦に3つ続いているアイコンをクリックします。

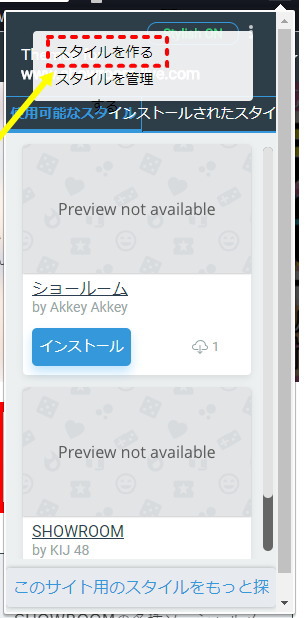
「スタイルを作る」をクリックします。

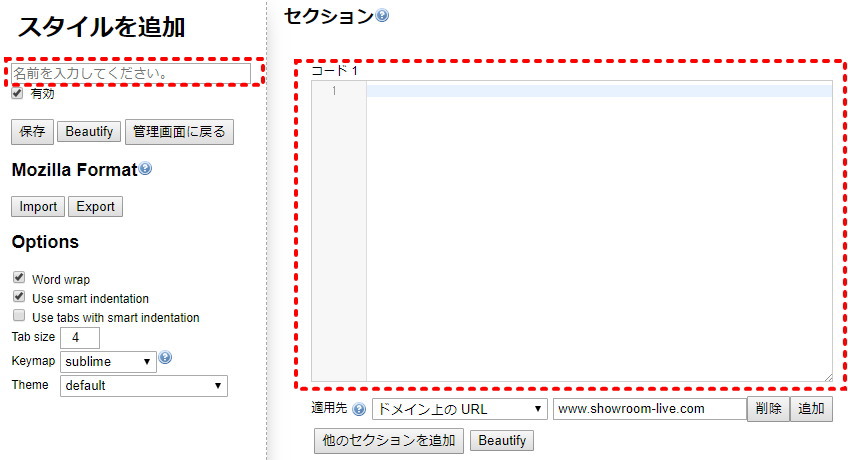
CSSコードを記述する画面が現れます。

「セクション」「コード1」には以下の内容を記述して下さい。
|
1 2 3 4 5 6 |
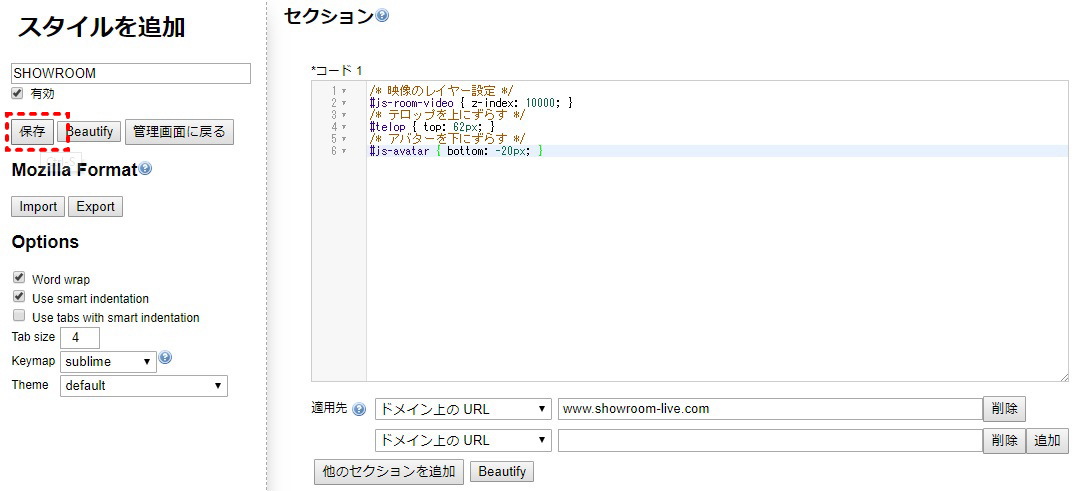
/* 映像のレイヤー設定 */ #js-room-video { z-index: 10000; } /* テロップを上にずらす */ #telop { top: 62px; } /* アバターを下にずらす */ #js-avatar { bottom: -20px; } |
コード参考 GueKobJ
以上を機械的に手順通り行っていただければ完了なのですが、一応何をしているか解説します。
まず「CSS」というのはデザイン・表示に関する記述です。その表示方法について、アバターやコメントなどの表示をとにかく下にずりおろしています。
これでアバターがぴょんぴょん跳ねようが、タワーやダルマが飛んでこようが映像を邪魔しません。
加えて、画面が最前列、アバターが最背面に来るよう設定しているため、どれだけタワーが立っても、アバターが跳ねても、画面の裏側でかぶることになります。ですから録画中は画面サイズに合わせていれば影響ありません。

全てを入力し、「保存」を一度クリックします。画面が切り替わったりするわけではないので何度も押さないようにして下さい。

該当ページに移り、アイコンに「1」と数字が付されていればコードが適用になっていることを確認することができます。
早速SHOWROOMを見てみましょう。まずはタワーやギフトが立っていない状況の配信で見てみます。

▲【bottom: -20px】の設定

▲【bottom: -50px】の設定
視聴者数を見ながらこのbottomの値は書き変えると良いでしょう。視聴者が1万人を越えてくると-50pxくらいまでアバターを下げた方が見やすくなります。

なおタワーが乱立すると-50でもこのように鬱陶しくはなります。ただ画面にはかぶらなくなります(画面が最前、アバターやギフト、コメントが背面)。快適に動画をみたい場合は-100くらいまで思い切り数値を下げてもいいかもしれません。
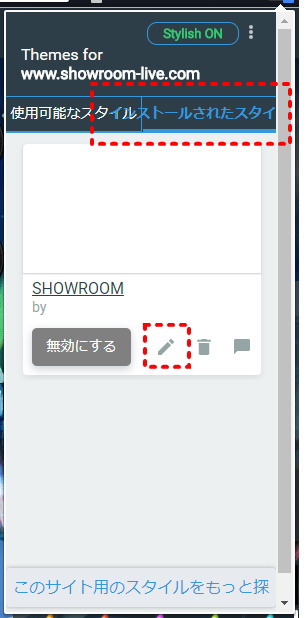
編集方法はStylishのアイコンを再度クリックし、「インストールされたスタイル」から、鉛筆の編集マークから可能です。

先程と同じコードを記述する画面に移りますので、数値を自分の環境に合わせて変えてください。
設定は以上です。難解な言葉ばかりなのでそれだけで拒否反応を示してしまう方も多いと思いますが、正直手順としては極めて簡単です。SHOWROOMを録画したり、快適に視聴したい際に活用して下さい。
なお繰り返しになりますが、「アバターを消す」「コメントを消す」という直接的な操作は今のところできません。
